Creating a delightful design begins with a well-crafted wireframe. Their quick and affordable nature makes them ideal for representing all aspects of a website or application, including user requirements and business requirements. The advantage of doing so is that early feedback and alignment can be obtained while ensuring effortless and captivating functionality.
Overview
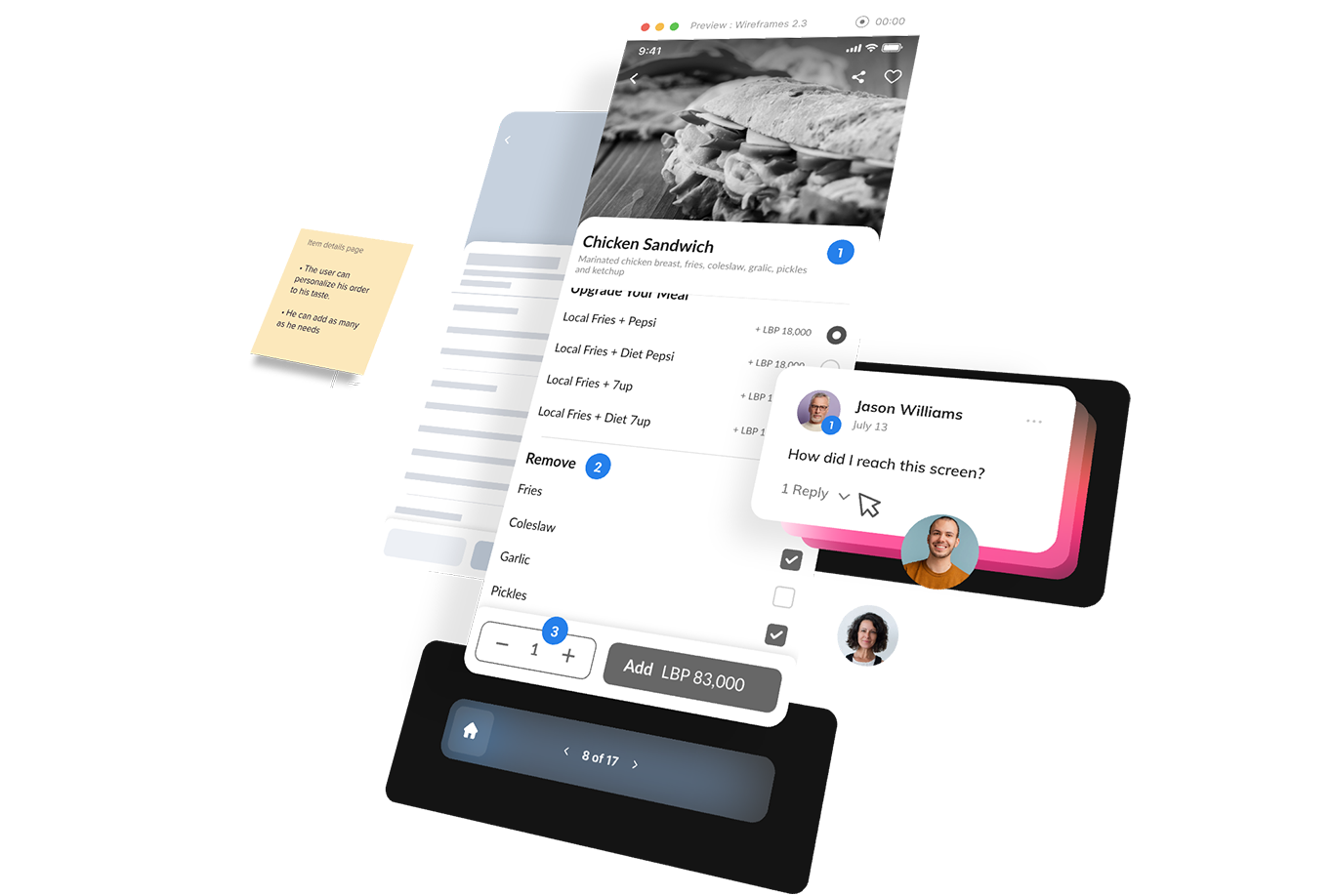
How can Wireframes improve interface functionality?

At Mindflares
We aim to provide flawless user experiences by understanding the interactions of your users
We map out layout and structure, identify functionality and interaction, and visualize design concepts. We can then use this approach to not only inform the design process, but also streamline development, save money, and ensure everyone in the project is aligned on the design vision.

What is the process of crafting wireframes?
Research
Gather information about user needs, project goals, and design requirements. Identify the project’s scope, conduct user research, and analyze competitors.
Sketch
Sketch initial ideas and concepts. Consider different layout options, content placements, and user flows.
Create
Prepare physical or digital wireframes of the sketched concepts using specialized tools or design software focused on the interface’s structure, content organization, and key functionalities.
Review and Iterate
Share wireframes with stakeholders and the design team for feedback and review to incorporate their input and iterate.
Deliverables
Specific deliverables will vary based on the project requirements and the preferences of the stakeholders and design team. However, they can include:
- Digital files or documents that contain annotated wireframe designs that provide additional details and explanations for design elements, interactions, and functionalities.
- Design Specifications: They outline specific guidelines for colors, typography, spacing, and other visual elements.
- Interactive Prototypes: These simulate the user experience, and stakeholders can provide feedback on the design.

“Wireframes are the scaffolding of exceptional design.”
— Steve Krug —
Usability/UX consultant, Author of ‘Don’t make me think’
